如果你有独立的移动端网站,这意味着你的移动端和电脑端有不同的URL,在搜索引擎优化以及在网站维护方面需要付出更大的努力。
在SEO网站优化方面,单单是规范网址(Canonical link)的优化就需要做更多的工作。如果你有不同URL的移动端网站,那在做这一块优化的时候需要更小心,因为优化方法存在一定的差别,且十分容易出错。
就拿我们最近的一个客户网站来说,桌面端网站URL为https://www.xxxdomain.com, 移动端网站的URL为https://www.xxxdomain.com/m
一开始在PC和mobile两个网站均部署了canonical link,但却使得了PC站出现了索引量以及流量断崖式下降的问题,到底是因为什么引起的?

经过全面的分析,其实就是因为规范网址在源码上的部署存在问题。其手机端与电脑端网站均使用了同样的规范化网址优化方案:通过自荐(self referring)的方式把每个网页的规范化网址指向当前网页的URL,即。一般来说,如果你只有一个响应式设计的网站,且站内不存在任何重复网页,这样的优化方案是可行的。但是,在手机端这样做是大错特错的。
我们来逐步分析一下错误的规范化网址优化方案会造成什么问题,以及原因。
1. 正确理解“移动端优先索引(Mobile first index )”
移动端优先索引并不能通过字面意思简单理解为谷歌无论如何都会优先索引移动端网页,或单纯地认为移动端网站是最重要的,只管优化手机端网站,不管电脑端网站。其实“mobile first index”正确的是意思是谷歌原来使用桌面端爬虫代理(Googlebot desktop)爬取大多数网站,那进入““mobile first index”时代后,谷歌开始大规模地使用手机版的爬网工具(Googlebot smartphone)来爬取大多数的网站。即由手机端的爬网工具来爬取并理解网页内容,且判断网页性能是否SEO友好,因此移动端优好是网站SEO友好的非常重要的标准之一。
2. 错误的规范化网址方案所导致的问题
上面我们说到谷歌使用手机版的爬网工具(Googlebot smartphone)来爬去大多数网站,而我们今天分析的案例网站就是这大多数网站中的一个。
既然是独立的手机端网站,那么就必然需要设置通过判断设备类型的在两个站点的URL之间跳转,即,手机设备打开电脑端的网址https://www.xxxdomain.com会自动跳转至移动端网站的URL https://www.xxxdomain.com/m
由于谷歌使用smartphone crawler爬取此网站,在谷歌爬到PC站的网页时会自动跳转至带/m/的手机端网站。在这种情况下,且规范化网址的优化方案是:通过自荐(self referring)的方式把每个网页的规范化网址指向当前网页的URL,即这样最终会导致谷歌把PC站网页的canonical link误判为指向手机端的链接,因此放弃索引原先的PC网页。
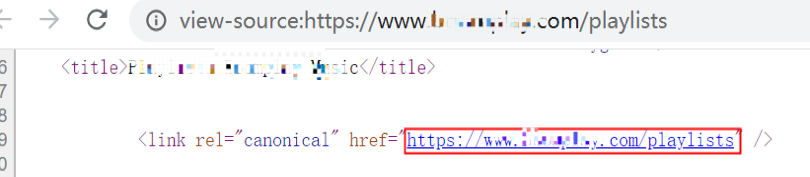
我们拿电脑端的一个URL来验证一下:https://www.xxxdomain.com/playlists在部署规范化网址之前是被谷歌索引过的。看以下源码截图,是属于自荐的规范化网址:

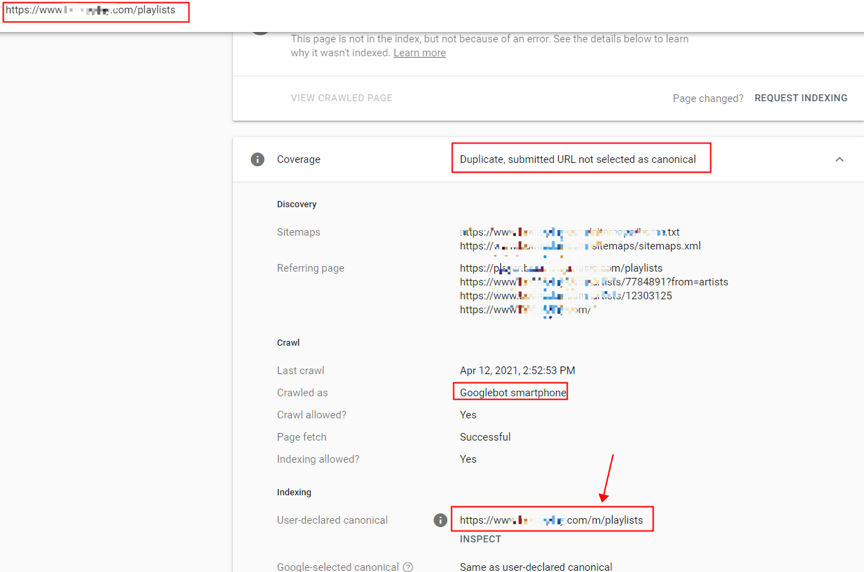
再看看Google Search Console上的链接诊断截图,谷歌确实误判PC站网页的canonical link为指向手机端的链接,从而放弃原先的PC网页:

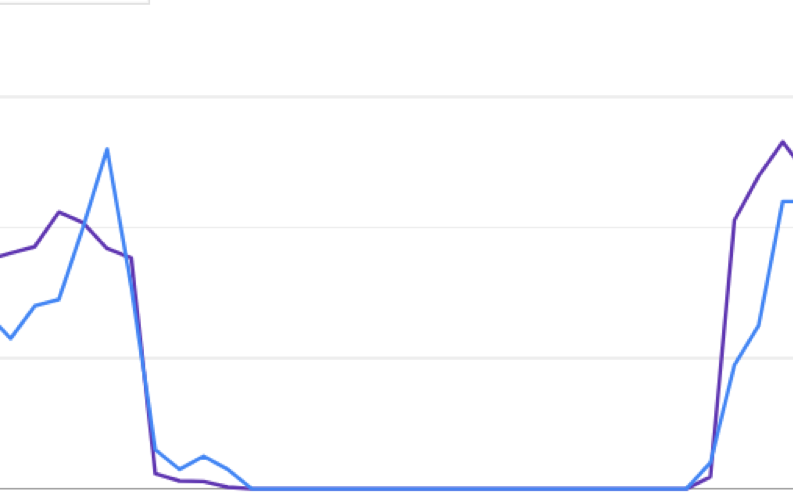
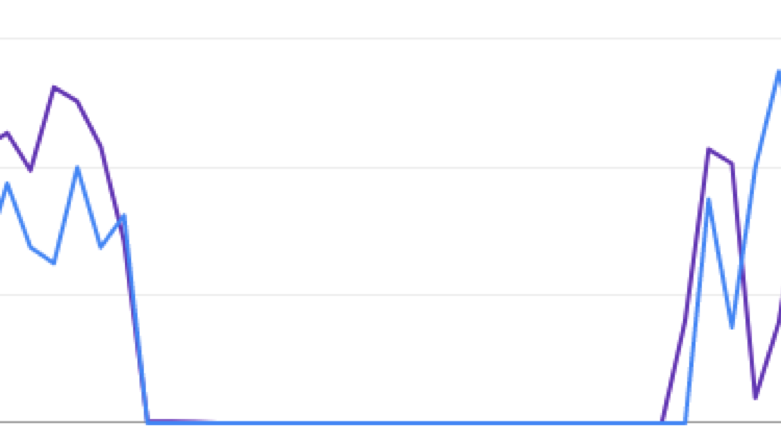
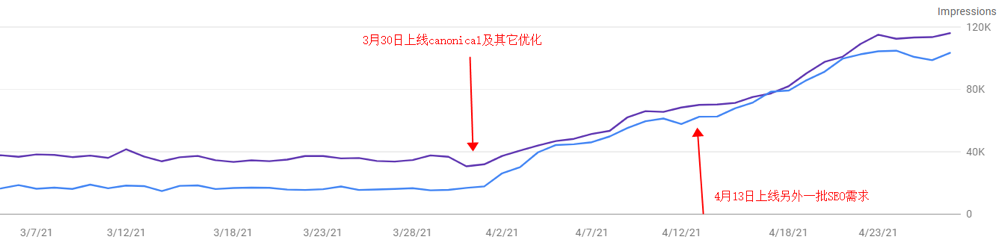
其实除了这个示例URL外还存在大量的URL被谷歌从原来的索引库里吐出来了,导致大量网页的流量骤降。看看下面的截图,一个错误的优化方案所带来的负面影响有多大,后来被我们修复好了才实现流量的大幅上升。

3. 针对独立手机站点正确的规范化网址优化方法
为了避免出现以上这种问题,正式的做法是:在桌面版网页上,添加指向相应移动版网址的 rel=”alternate” 标记。这有助于 Googlebot 发现网站的移动版网页所在的位置,可以帮助谷歌的算法了解单独的移动版网址。
同时在移动版网页上,添加指向相应桌面版网址的 rel=”canonical” 标记。
可以在网页本身的 HTML 源码中,以及在站点地图中实施此优化方案。
例如,假设桌面版网址为https://www.xxxdomain.com,且对应的移动版网址为 https://www.xxxdomain.com/m,那么此示例中的注释如下所示。
在桌面版网页 (https://www.xxxdomain.com) 的 HTML 源码的头部,添加以下代码:
<link rel=”alternate” media=”only screen and (max-width: 640px)”
href=”https://www.xxxdomain.com/m”>
在移动版网页 (https://www.xxxdomain.com/m) 上,规范化网址应该指向电脑端端相应URL:
<link rel=”canonical” href=”https://www.xxxdomain.com”>
这个移动版网址中指向桌面版网页的 rel=”canonical” 标记是必需的。
站点地图中的正确做法:
我们支持按以下方式在站点地图中为桌面版网页添加 rel=”alternate” 注释:
<?xml version="1.0" encoding="UTF-8"?>
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>https://www.xxxdomain.com </loc>
<xhtml:link rel="alternate" media="only screen and (max-width: 640px)"
href="https://www.xxxdomain.com/m" /">
</url>
</urlset">
仍应将移动版网址中必需的 rel=”canonical” 标记添加到移动版网页的 HTML 中。
对于规范化网址的作用不可小觑,本案例中的网站在3月30日经过我们正确部署了规范化网址后,流量开始大幅度上升,两周后再上线了另外一批优化,效果更好。做SEO前期的技术优化一旦做得好,会为以后的打好非常坚实的基础,其带来的效果是非常可观且持续稳定上升的。

最后再次提醒一下,手机端和移动端使用同一个URL的自适应式或响应式设计的网站要比独立的手机站点更容易做SEO更容易维护,尤其是在现在Mobile first Index的大环境之下,谷歌基本使用smartphone crawler来爬取大多数网站。
网站SEO分析与诊断请找RANKtoo,我们擅长通过批量的技术性SEO优化来快速提升网站流量。
